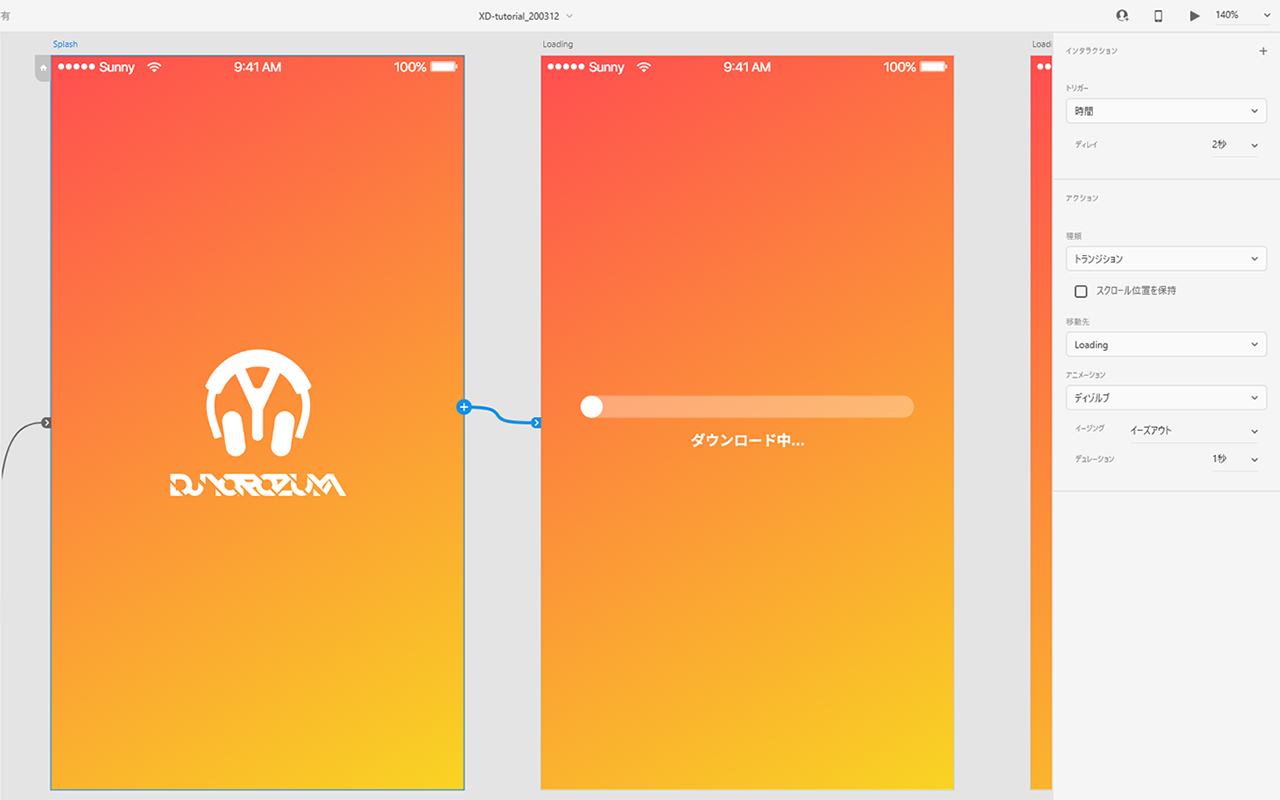
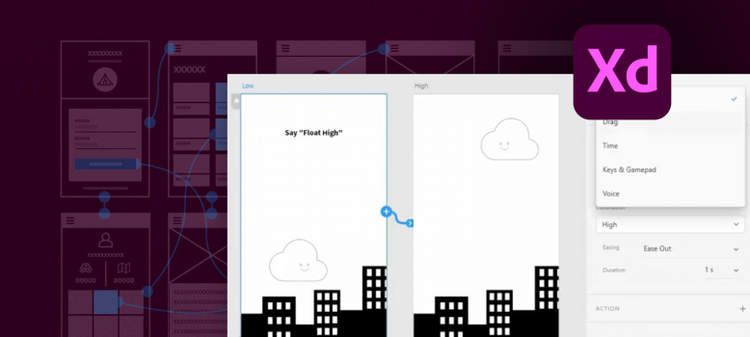
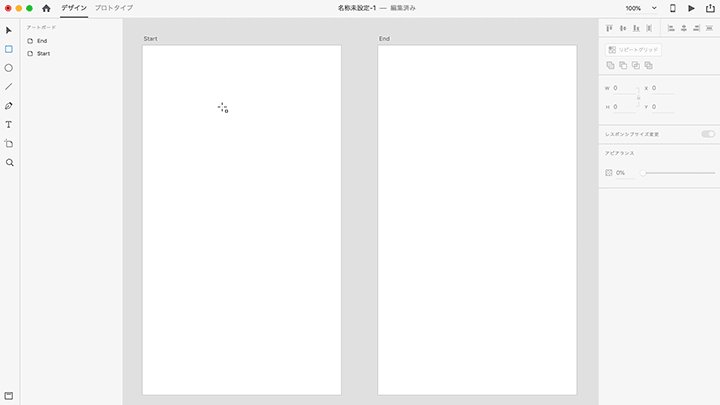
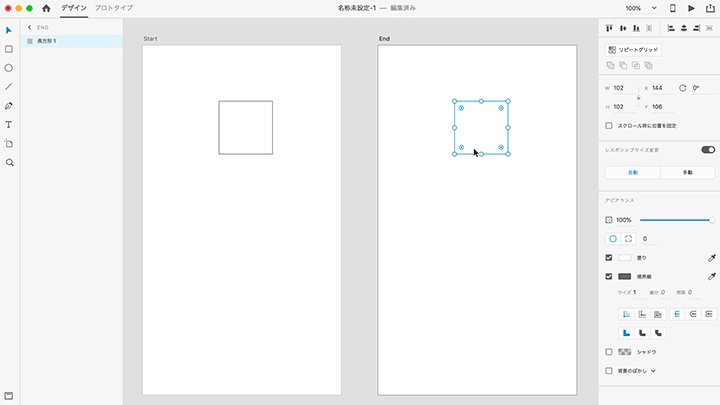
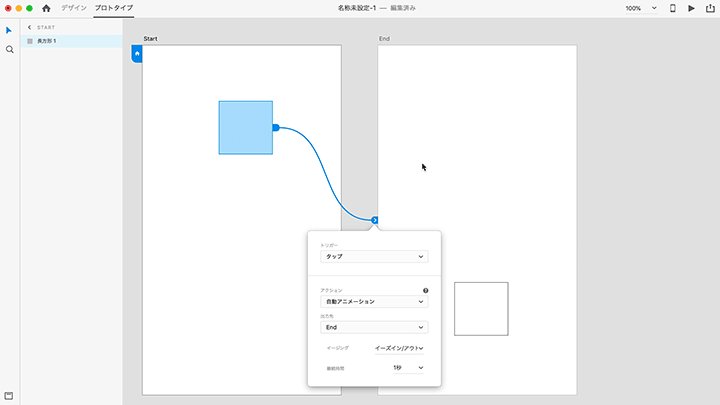
Adobe XDを起動し、「ファイル」→「開く」からダウンロードしたサンプルファイルを選択して「開く」をクリックします。 プロパティインスペクターを使い、トリガーは「タップ」、アクションの種類は「自動アニメーション」、移動先は「Close」を選択 今回はAdobe XDで今年の1月のアップデートにてリリースされた「破線の自動アニメーション」を今更ですが紹介したいと思います。 それでは参りましょう。 Table of contents 破線の自動アニメーションとは アニメーションを作る 完成イメージ 最後に 破線の Adobe XDのプラグイン「テキスト校正くん」 Adobe XDの新機能、自動アニメーションや音声コントロール、拡張機能 Adobe XDとPhotoshopのアセット連携が便利 Adobe XDの社内導入を後押しする活用事例5選 人工知能Adobe Senseiを組み込んだ未来のPhotoshopとXDが凄すぎる

Xd での自動アニメーション
Xd 自動アニメーション スクロール
Xd 自動アニメーション スクロール-Bauyaが教える「Adobe XD 自動アニメーションで作る 動くプロトタイプ」の講座詳細です。 Webデザイン 六本木・赤坂開催。受付期間中に、早めにご予約ください。Webデザインの講座をお探しなら、簡単に検索・予約できるストアカ この記事は、Adobe XD Advent Calendar 18の2日目です。 Adobe XDは18年を通して進化を続け、1年前まではまったく想像もしなかったほど使い勝手がよくなりました。さて、その中ですこし物議を醸していそうな気がしなくもないような機能が10月のアップデートでやってきました。自動アニメーション




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare
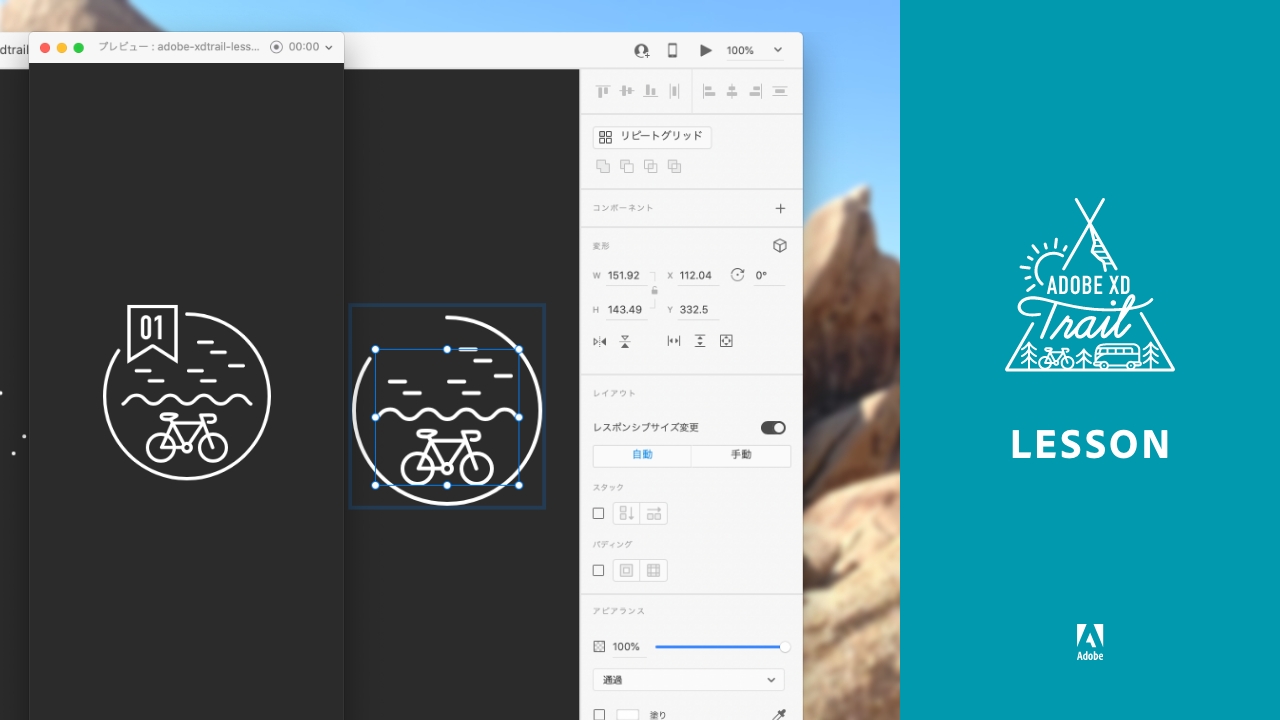
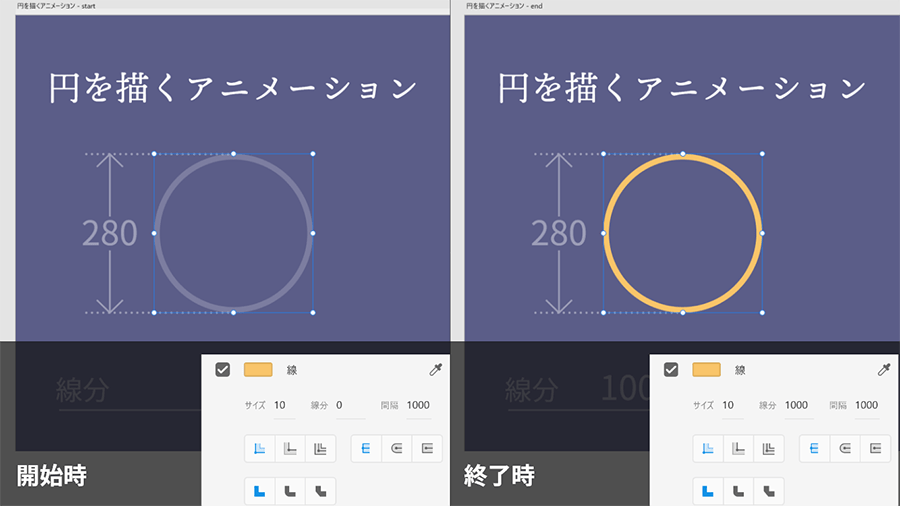
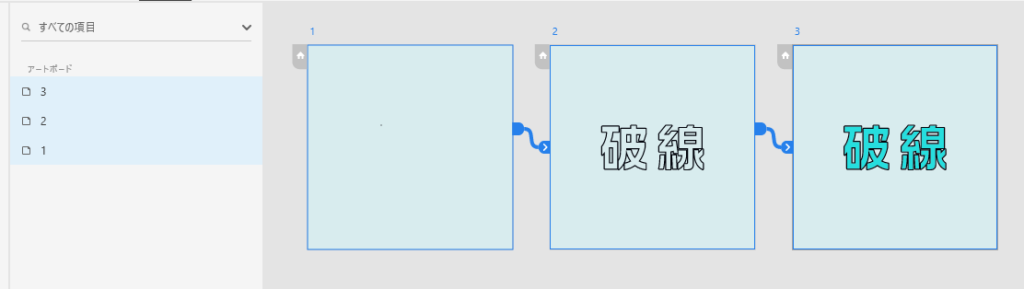
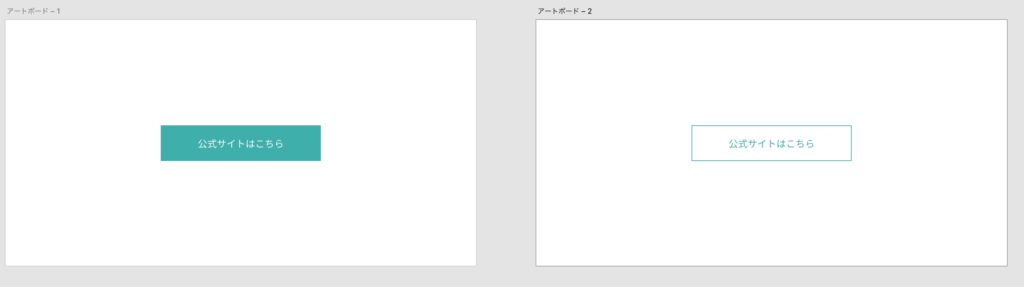
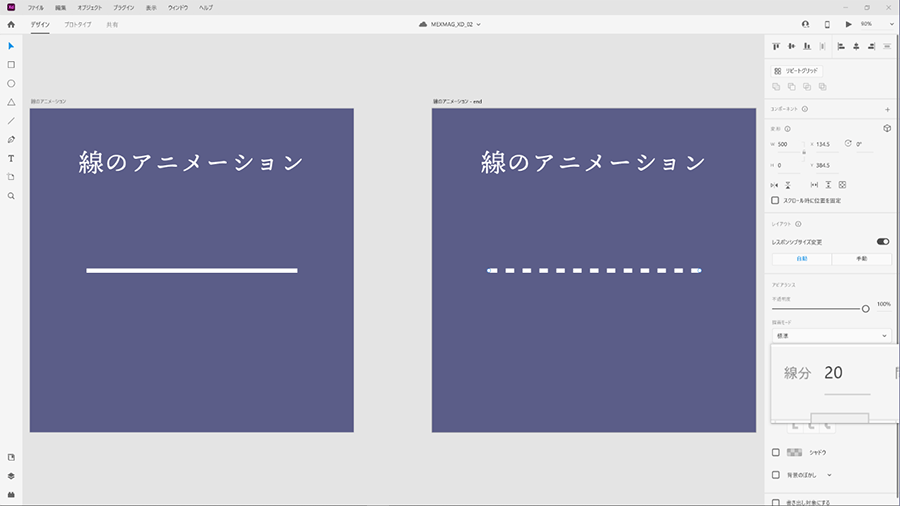
Adobe XD 自動アニメーション Adobe XDを使用したデザイン制作が広まっています。 私ももれなくAdobe XDで制作してほしいと言われるようになり、空いた時間で使ってみました。 特に気になったのは18年末あたりからついた「自動アニメーション機能」で 今回はxdに21年1月のアップデートで追加された 「破線の自動アニメーション」を使ってみたいと思います。 基本的な使い方 線が左から右に伸びていくアニメーションを作成してみます。 まず、アニメーション開始時のオブジェクトを作成します。Mr CreativeEdge Learn Adobe XDミスター・クリエイティブエッジのAdobe XD完全習得http//designzerotv/AdobeXD/learnxdhtml
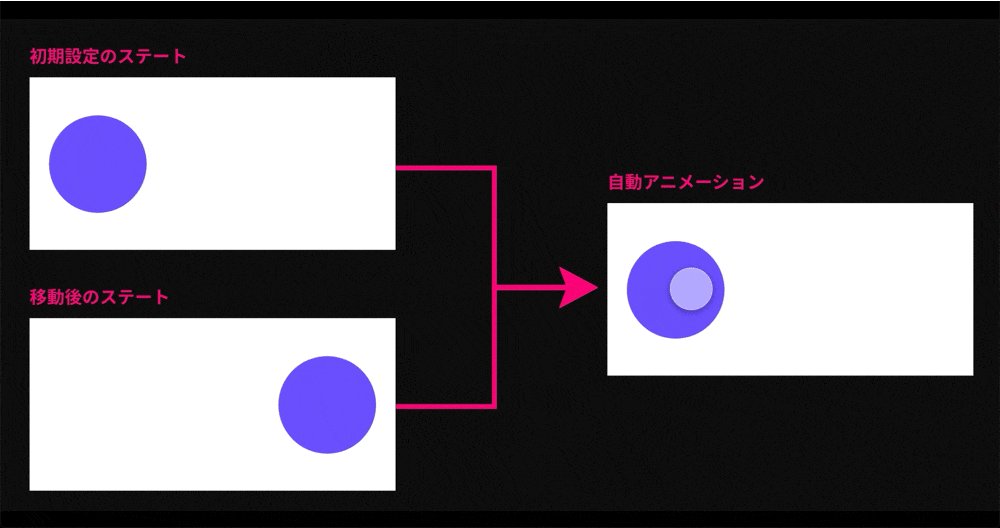
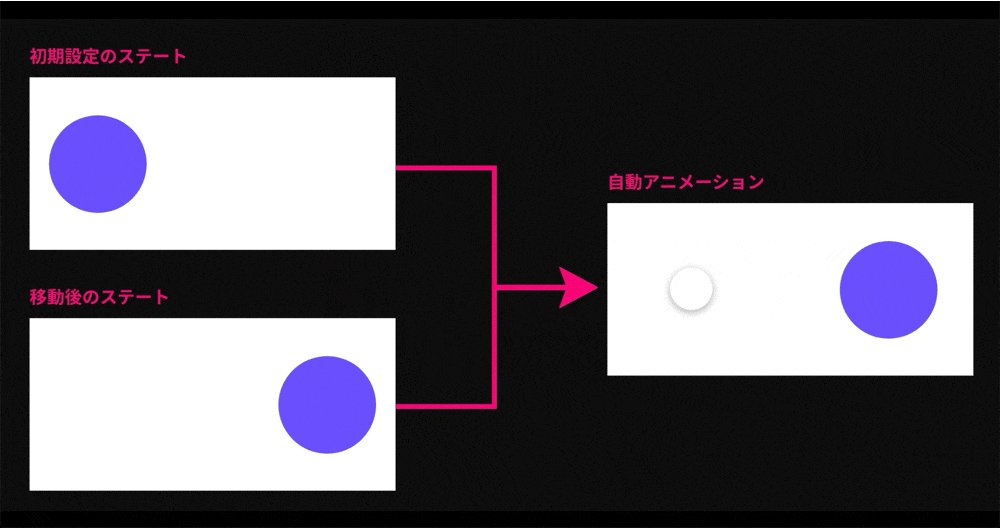
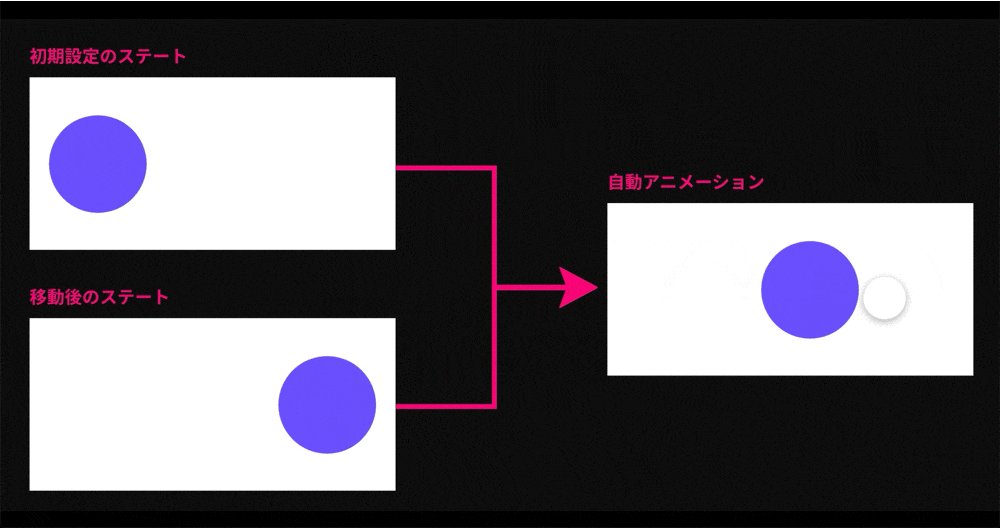
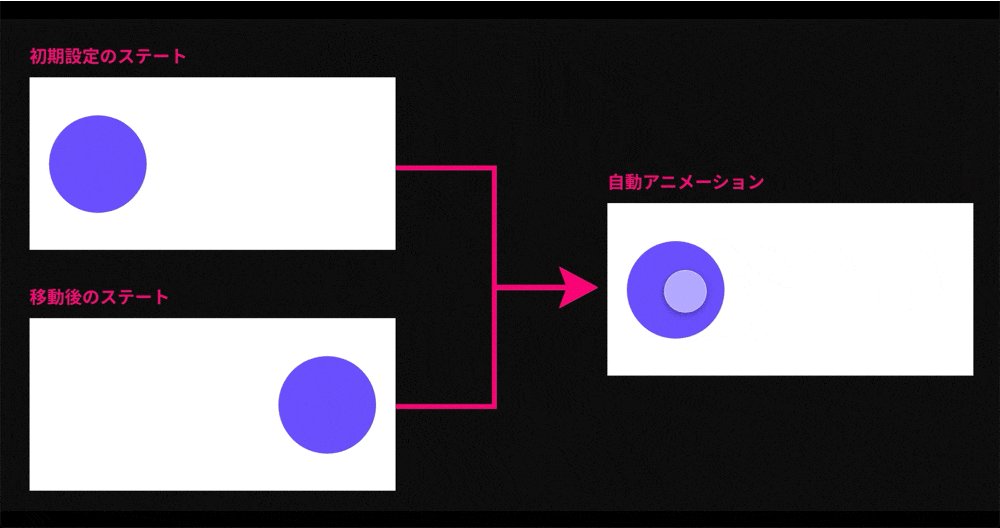
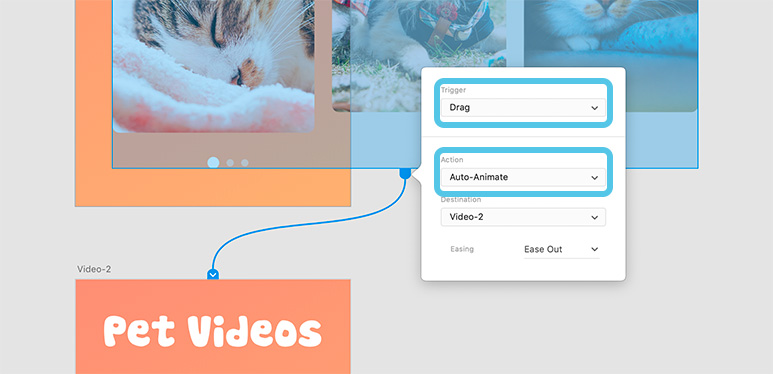
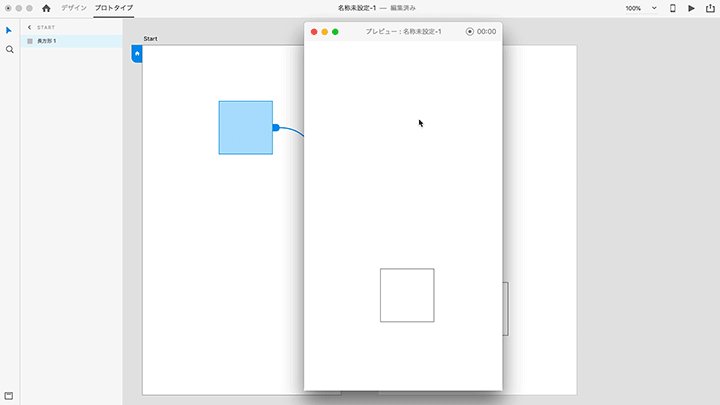
xdにおける自動アニメーションの基本 先ほどのプロトタイプのアクション設定で「 自動アニメーション 」というものを設定した。 XDは非常に優秀なので、この「自動アニメーション」を設定すると、〈 同じレイヤーが違う場所に移動していた場合、自動的 アクション:「自動アニメーション」を選択します。 イージング:「イーズインアウト」を選択します。 デュレーション :持続時間を 4 秒に設定します。 2 をクリックして、アニメーション化された数値カウンターをプレビューします。 と思考した時、xdにたどり着きました。 xdのアニーメーション設定は超簡単 1xdのイージング機能でアニメーションをつける この動画は4枚のアートボードと、3つのイージング設定だけで出来ています。素材さえ揃っていれば、作業時間は10分ほどです。
xdなら初心者の方でも簡単にアニメーションカンプが作れちゃいます。 今回はそのxdの特徴の1つである「自動アニメーション」をご紹介したいと思います。 自動アニメーションとは 複数のアートボードを使用し、コンテンツの動きを再現できる機能のこと 株式会社フライング・ペンギンズ/Adobe Community Evangelistの湯口です。 今回はAdobe XD(以下XD)の21年第一四半期のアップデートで一番話題になった「破線の自動アニメーション」と、一番大きな変更のWindows版のUIリニューアルを中心にご紹介します。 自動アニメーションを使ってみる xdのアクションは上で説明した通り7種類あります。 今回はとても便利な自動アニメーションを使ってアニメーションを作ってみます。 今回作るアニメーション ふわっと出てくる;



21年版 Adobexdアニメーション徹底解説 自動アニメーションを使ってみました Zeroichi Lab



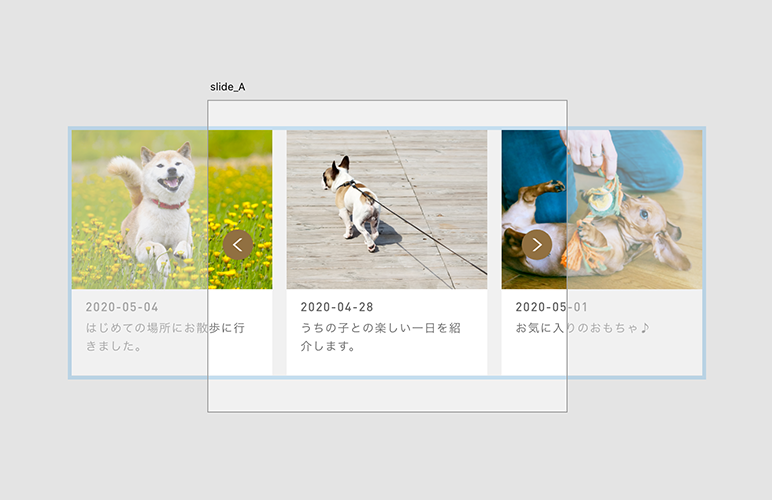
Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ
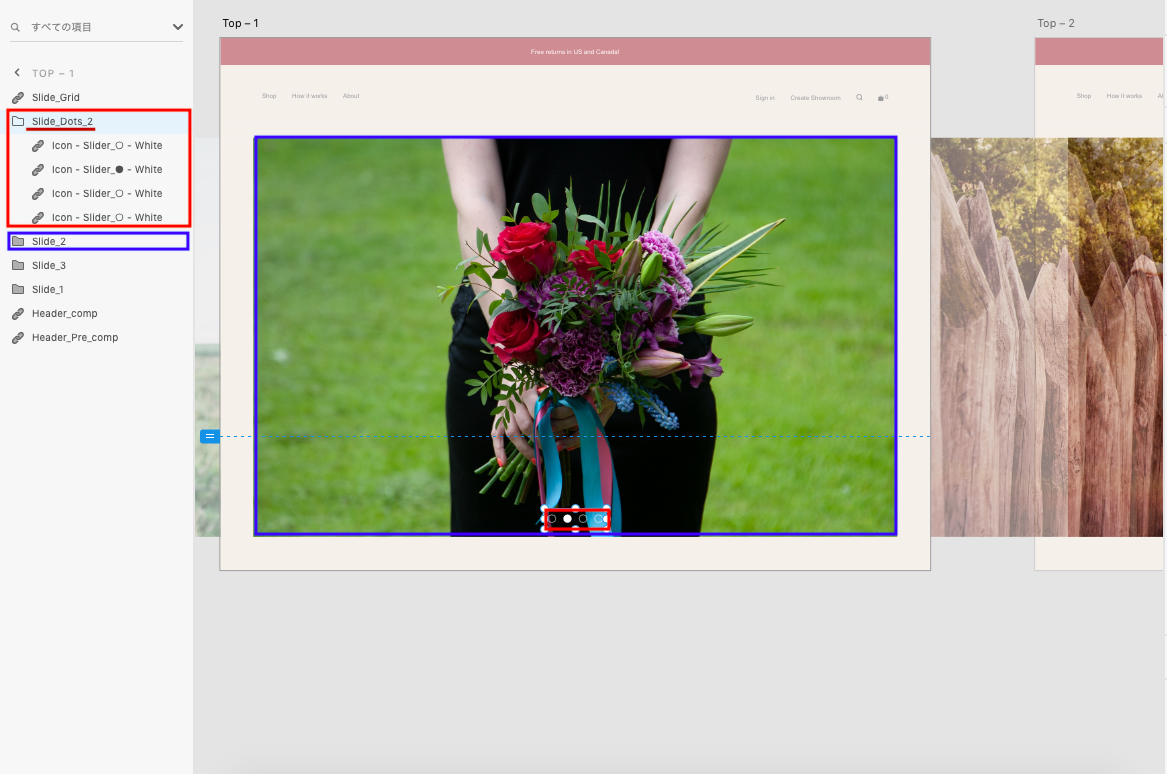
そんな時にAdobe XDの自動アニメーション機能がとても簡単で優秀です! 最近はデザインをXDで作成される方も多いのではないでしょうか? Photoshop程凝ったデザインや画像加工をするのは難しいツールですが、動きの表現はかなり揃っています。 やりたい挙動今回は、Adobe XDの「時間トリガー」のインタラクションを使って無限にループするスライドショーのデザインを3パターンご紹介したいと思います。 Adobe XDの「自動アニメーション+時間トリガー」を使いこなすことで、表現の幅もぐ~んと広がります。 Adobe XDとは? ワイヤーフレーム、デザインカンプ、プロトタイプを作成し、クライアントや制作チームへの共有を一つのアプリで実現します。 デザイナーだけでなくディレクターやプランナーも思い描いたアイデアをすぐにカタチ




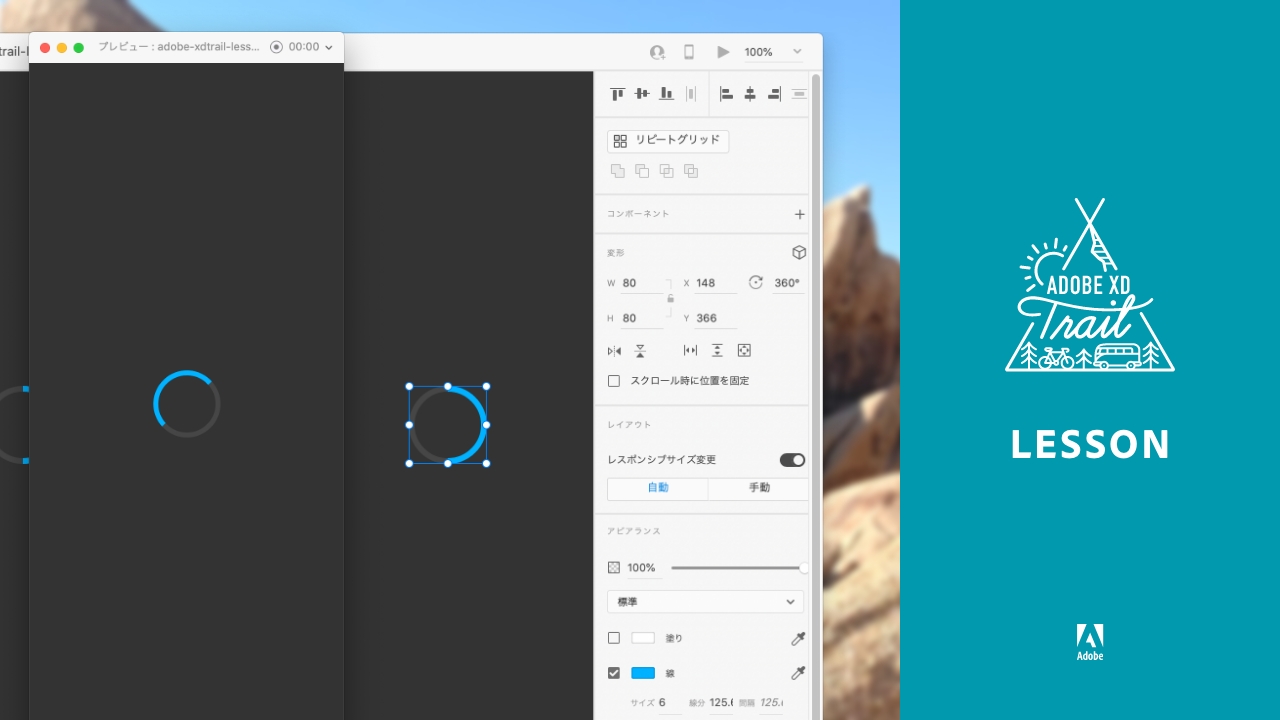
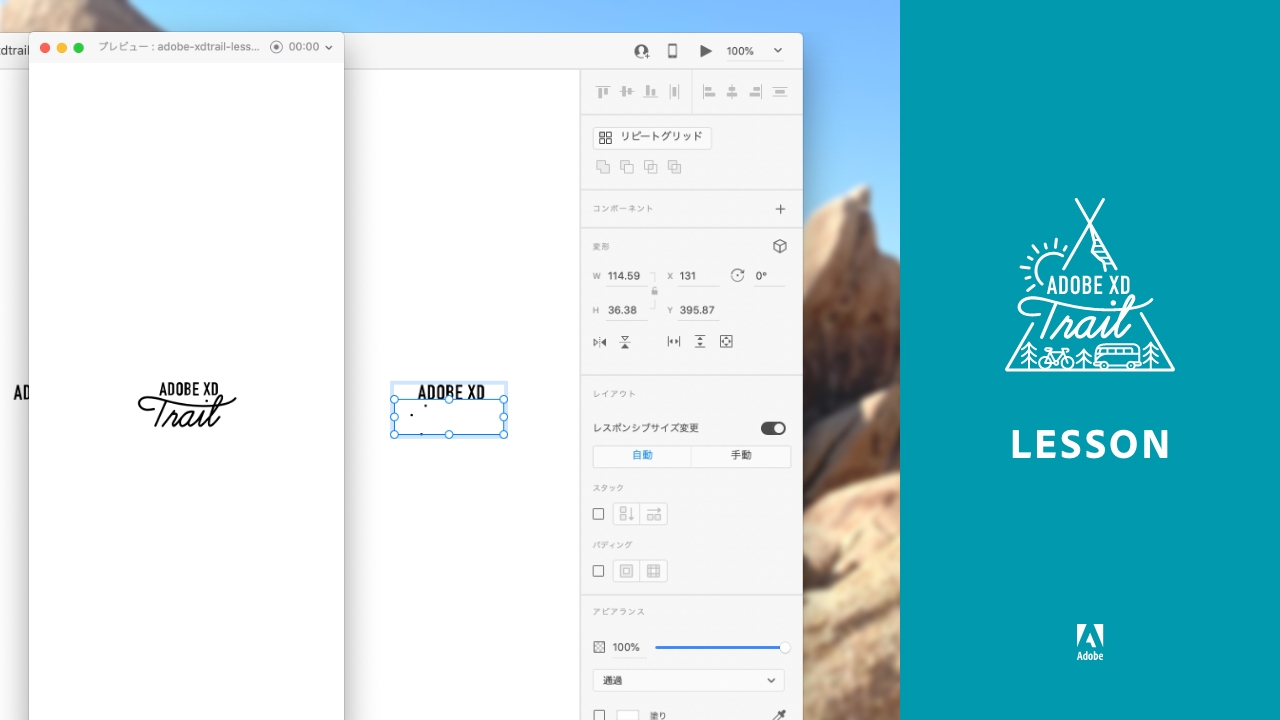
Adobe Xd でつくるグラフィックのアニメーション表現 アニメーションするローディングアイコンを作成 Adobe Xd Trail




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社
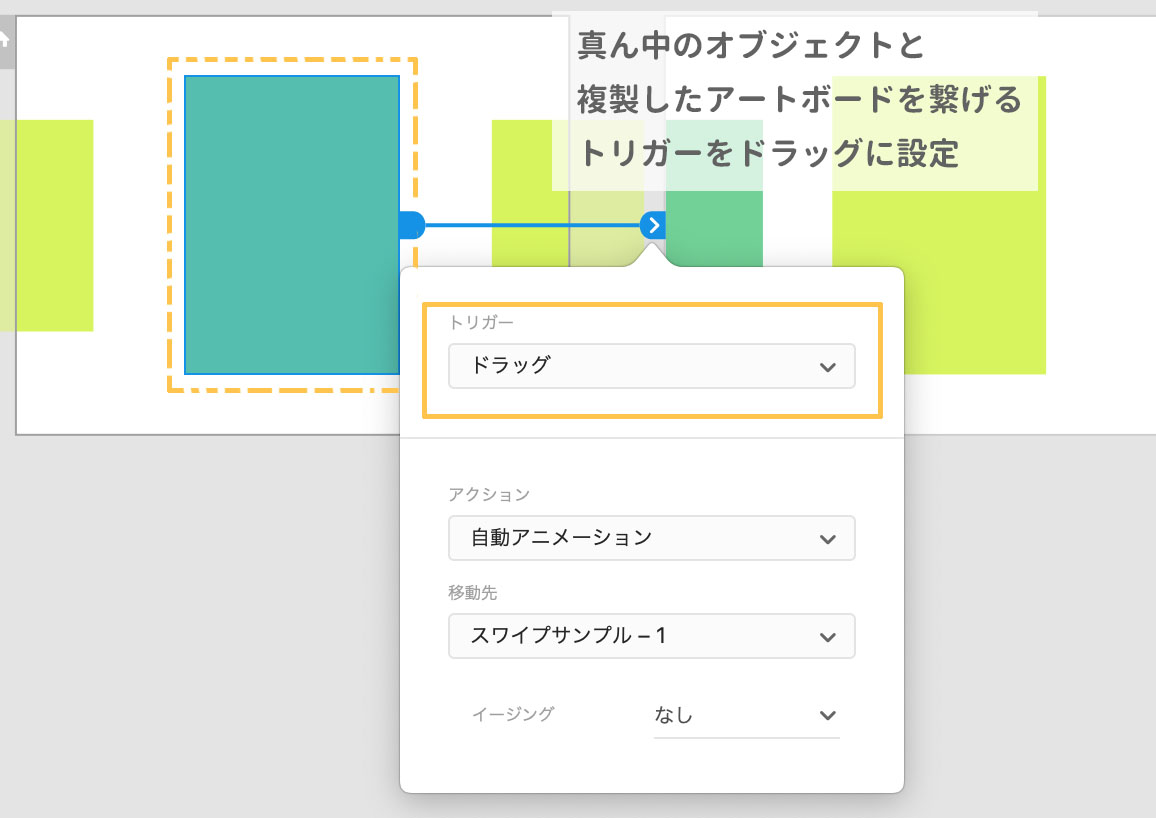
先日Adobe Xdについて、アプリケーションの紹介をしましたので、今回は具体的な使い方を紹介していきます。 昨日の中でも割と新しい自動アニメーション機能を今回は紹介していこうかと思います。 「自動アニメーション」機能とは 自動アニメーション イージング なし です。右上のデスクトップレビューで実際にドラッグしてみましょう! どうでしたでしょうか?スゴイ簡単に出来たと思います。 これらのテクニックを使って素晴らしいモックアップ作っていきましょう。 Adobe XD 自動アニメーション:オススメの使い方あれこれ。 自動アニメーションのつづき。 前回紹介した自動アニメーション、 アイデア次第で、こんなのもできるの!?というようなアニメーションが作れるよ。 Adob 保存版!!



1




L Webデザイン Adobe Xdの 自動アニメーション機能 Dai Note
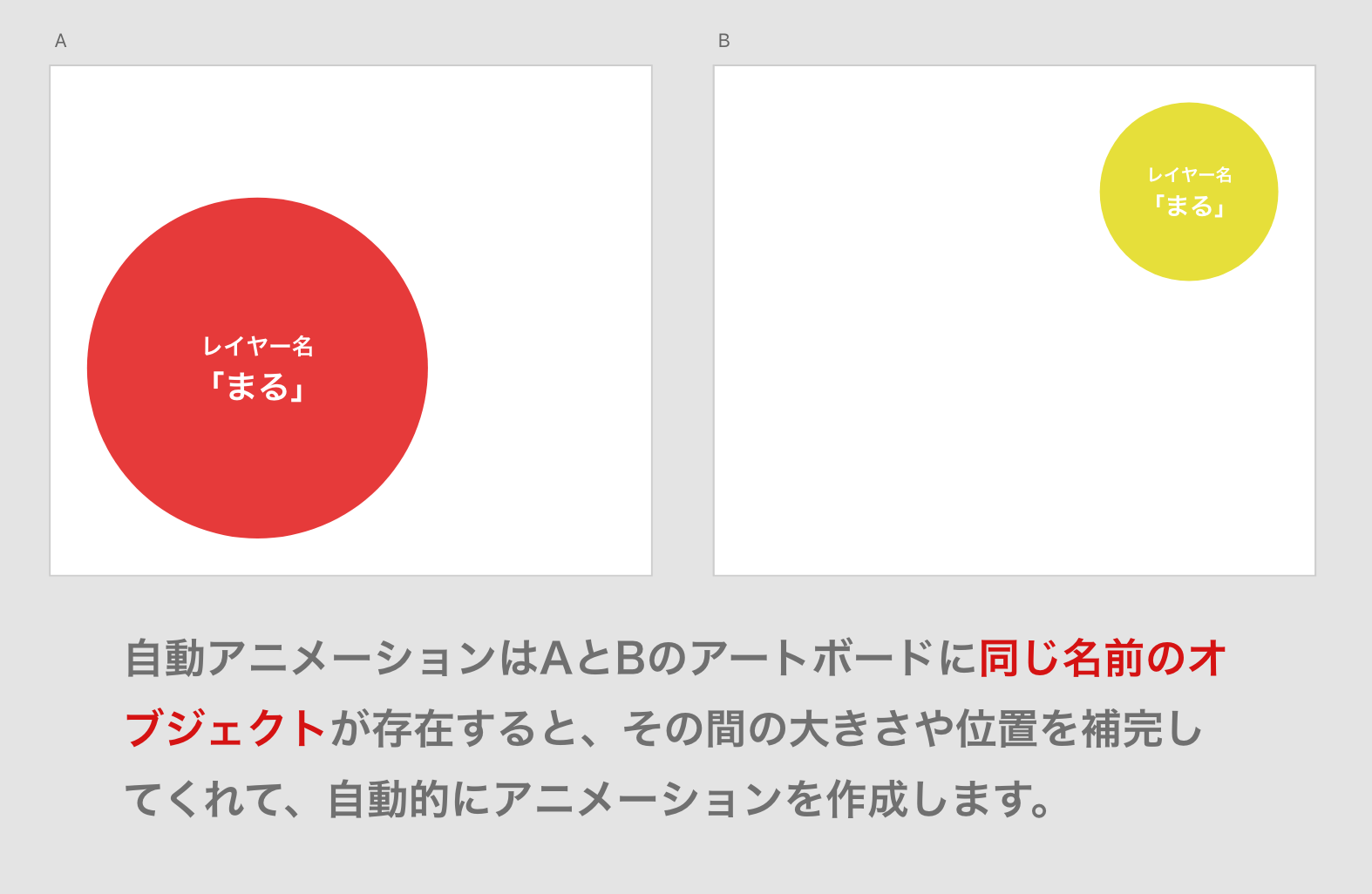
アニメーション沼へようこそ。歓迎いたします。 今作ってみたように、xdの自動アニメーションとは アートボード間の差異を補完 する仕組みとなっています。 ちなみに、先ほどのプロパティの謎の言葉の意味はこちらです。 Adobe XDの「自動アニメーション」のポテンシャルは本当にすごいですね。色々な動きができるので、作業が本当に楽しいです! みなさんもぜひ、Adobe XDで色々なアニメーションをつけてみてください! 以上、しーちゃんでした! 超初心者向けAdobe XDの自動アニメーションを1分で作ってみよう! はじめまして!アニメーション大好きデザイナーの024と申します! さて、みなさん。この記事をクリックしたということは、今まさにこのような気持ちでいるのではないで デザイン 024




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ
Adobe XD自動アニメーションでカウントダウンタイマーを作ろう! 透明化編 Be Creativ 19年9月15日 現在コメントは受け付けておりません。 さいごに Adobe Xdの自動アニメーションで、実際のWebページを基とした スライドのアニメーションを作成することができました。 他に、カ ルーセル (矢印)のタップで遷移するスライド、 スライド以外でも例えばローディング画面、 他の動きなども再現し Adobe XD 自動アニメーション機能とは Adobe XDの自動アニメーション機能は、デザイン制作においてイメージが伝わりにくい動き(アニメーション)を簡易的に表現することができます。 今回は4つのオブジェクトがフワッと下からスライドしてくる簡単な




自動アニメーション アーカイブ Adobe Xd Trail




Adobe Xd 破線の自動アニメーションを使ってみました Will Style Inc 神戸にあるウェブ制作会社
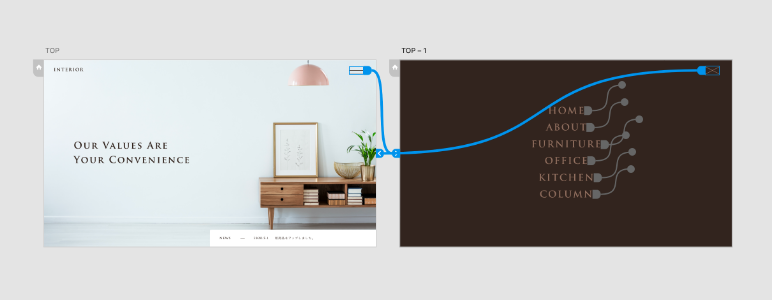
Adobe XDの自動アニメーションが10月のアップデートで使えるようになったので、初めて自動アニメーションを使う方にわかりやすいようにGIF画像でトランジションを解説します。 以下のような方に参考にしていただければ幸いです。 ・「自動アニメーションって何? 攻略XD「自動アニメーション」できない?ループ・スクロール・時間・フェードイン まだAdobe XDのインストールが済んでいない方は学習前に下の記事からインストールしておきましょう!(今なら14日間の全額返金保証付き)



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media
Adobe XDでアニメーションのあるプロトタイプをデザインしよう 公開日時 19年2月7日 タグ Webデザイン, XD Webサイトのデザインカンプを画像として作成というのはもう昔の話。 最近ではアニメーションの伴ったWebサイトやアプリばかりで、それを画像で




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




自動アニメーション アーカイブ Adobe Xd Trail



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた Hotpeges 鎌ケ谷市のホームページ制作




Adobe Xdをもっと使いこなすヒント 第19回 自動アニメーションの基本技 アニメーション ヒント 遷移




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア
/assets/images/7191088/original/4941b724-a643-44fc-b207-f4b9d674a526?1626229425)



Adobe Xd ステート機能を使ってスライダーを作ってみよう Vivion Design




Xd での自動アニメーション




Adobe Xd 21年第1四半期に大幅アップデートされた機能を紹介 Xd36 Xd38 パソコン工房 Nexmag




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobe Max 18で発表されたxdの新機能まとめ 音声対応 プラグイン開発 自動アニメーションなど Technical Creator




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社



Adobe Xd 自動アニメーションでサイドメニューを作ろう Be Creativ



1




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




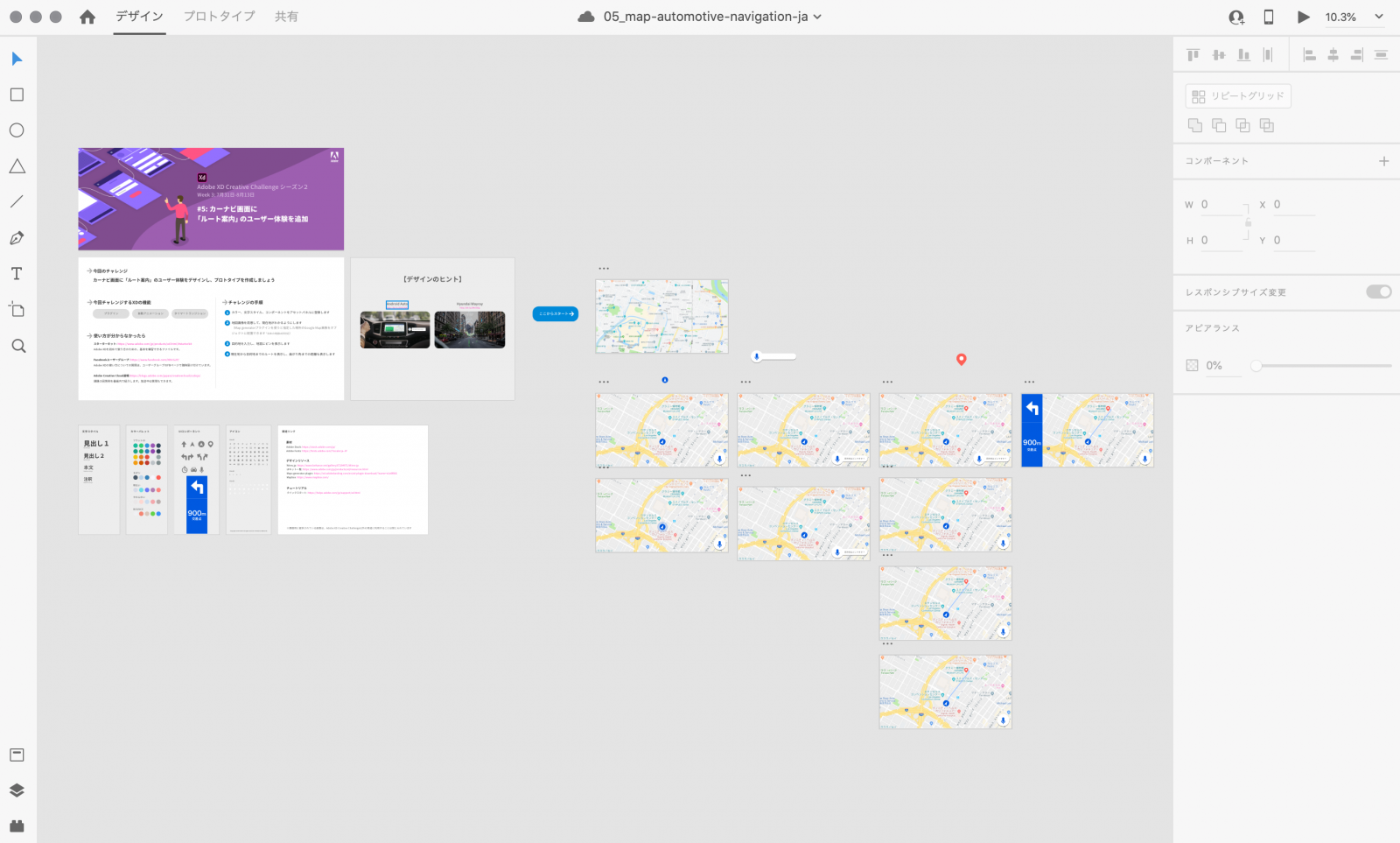
非デザイナーがadobe Xd Creative Challenge に3シーズン全部参加した話 Mio Log Xd Ver




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix




Adobe Xd アニメーション ホバーボタンの作り方 Youtube




オンライン講座 Adobe Xd 自動アニメーションで作る 動くプロトタイプ By 松下 絵梨 ストアカ




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobexdチュートリアル スライドショーの作り方 ホムペディア



Adobe Xd 自動アニメーションでカウントダウンタイマーを作ろう 透明化編 Be Creativ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobexdの自動アニメーション機能を初心者なりに触ってみた Entac S Scrawl



3




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作なら株式会社エッコ




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作なら株式会社エッコ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Xd での自動アニメーション




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




非デザイナーがadobe Xd Creative Challenge に3シーズン全部参加した話 Mio Log Xd Ver




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Adobe Xdの自動アニメーションとは 誰でも簡単に使える方法を紹介 Creators




Adobe Xd自動アニメーションを担当したデザイナーが語る機能の使い方とこれから




Adobe Xdのビデオ録画と自動アニメーションを利用したクライアントへのアプローチ




Adobe Xd 自動アニメーション Hi Fn




Adobe Xd 破線の自動アニメーションを使ってみました Will Style Inc 神戸にあるウェブ制作会社




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ




Adobe Xd 自動アニメーションで作る 動くプロトタイプ 年9月3日 オンライン こくちーずプロ




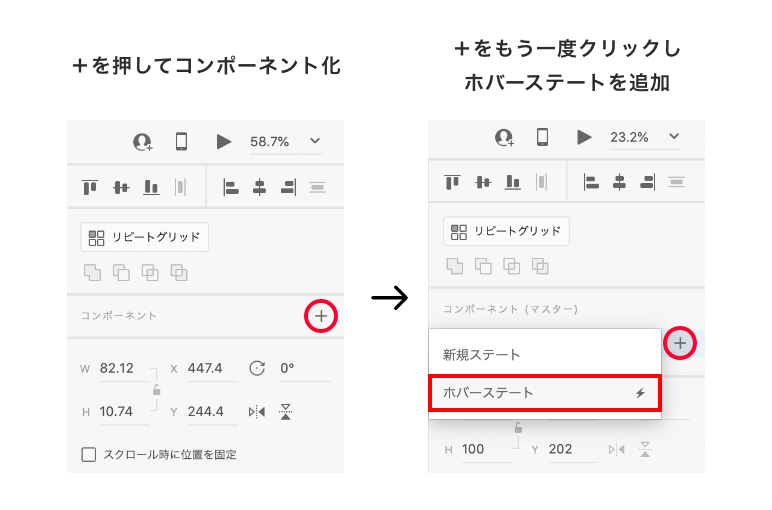
Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう Adobexd Creative Div




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう Adobexd Creative Div




Gifで解説 Adobe Xdの自動アニメーショントランジションまとめ 吉岡ヤス Note




新機能 破線の自動アニメーション のafter Effects出力結果を観察してみる Adobe Xd After Effects 株式会社アルタのごった煮ブログ




Adobe Xdをもっと使いこなすヒント 第55回 自動アニメーションの基本仕様を押さえる



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




初心者でも作れる Adobe Xdを使って簡単なアニメーションを作る方法 株式会社lig




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 Adobexd Creative Div



Adobe Xd スライドして消すアニメーションを作ろう Be Creativ




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Xd での自動アニメーション




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス



Xd 破線の自動アニメーションを使ってみた ホワイトボードオフィシャルブログ




Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media




非デザイナーがadobe Xd Creative Challenge に3シーズン全部参加した話 Mio Log Xd Ver




Xd Pick Up 3d変形と自動アニメーション 松下絵梨 緑間 なつみ Adobe Xd ユーザーグループ大阪 Vol 11 Youtube



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ



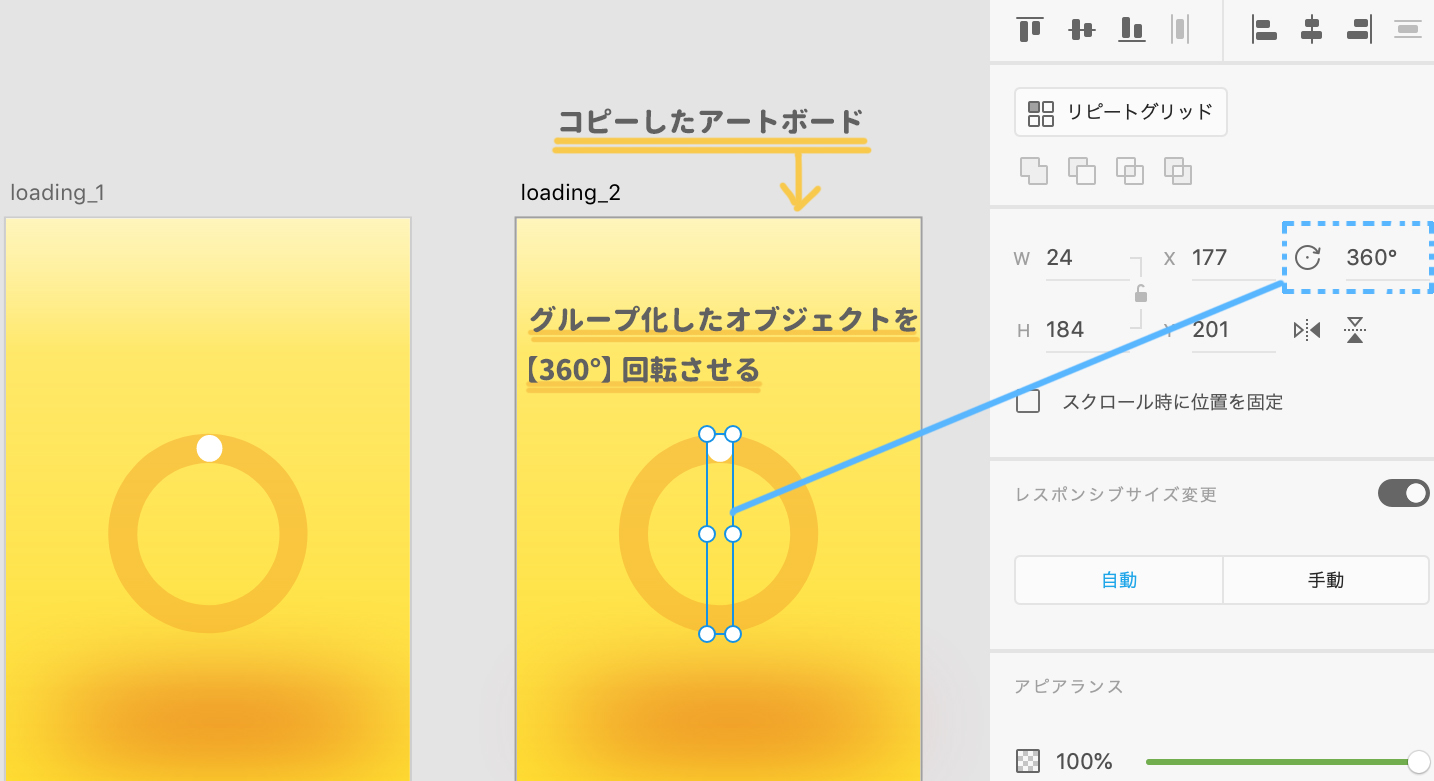
Adobe Xd 3分で出来る 自動アニメーションでローディングバーを作ろう Be Creativ




Learn Adobe Xd Step 16 自動アニメーションを実践してみよう Youtube




Adobe Xd 自動アニメーションでスライドをつくってみた 続 12 28 追記 ふーしゃのweb制作ブログ




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 Adobexd Creative Div



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ



1




速報 Adobe Xdが大型アップデート 自動アニメーションや音声コントロール 拡張機能が目玉 Ics Media




Learn Adobe Xd Step 15 自動アニメーションの仕組みを理解しよう Youtube




新機能 破線の自動アニメーション のafter Effects出力結果を観察してみる Adobe Xd After Effects 株式会社アルタのごった煮ブログ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




Adobe Xd 自動アニメーション Xdで作る ローディング画面とデザインスペック 松下絵梨 Youtube




Adobe Xdアニメーションレシピ R360study Booth



Adobe Xd 違う形へ変わるアニメーションの作り方 配布も Be Creativ




Xd での自動アニメーション




Xd 初心者でも簡単にできるxdアニメーション5選 イラスト アニメ制作 ななみんのイラストレーターブログ




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xd 21年第1四半期に大幅アップデートされた機能を紹介 Xd36 Xd38 パソコン工房 Nexmag




21年版 Adobexdアニメーション徹底解説 自動アニメーションを使ってみました Zeroichi Lab




オンライン講座 Adobe Xd 自動アニメーションで作る 動くプロトタイプ By 松下 絵梨 ストアカ




速報 Adobe Xdが大型アップデート 自動アニメーションや音声コントロール 拡張機能が目玉 Ics Media



0 件のコメント:
コメントを投稿